Los 20 primeros pasos en WordPress – Parte 3
 Hemos llegado a la tercera y última entrega de esta serie de entradas en las que te cuento cuáles son los 20 primeros pasos en WordPress. En la primera parte, te conté cuáles son los primeros pasos relativos a la seguridad y la visibilidad de tu sitio, mientras que en la segunda parte te expliqué cuáles son los conceptos que debes manejar para moverte con soltura en tu panel de administración de WordPress.
Hemos llegado a la tercera y última entrega de esta serie de entradas en las que te cuento cuáles son los 20 primeros pasos en WordPress. En la primera parte, te conté cuáles son los primeros pasos relativos a la seguridad y la visibilidad de tu sitio, mientras que en la segunda parte te expliqué cuáles son los conceptos que debes manejar para moverte con soltura en tu panel de administración de WordPress.
En esta tercera parte te voy a contar cuáles son los detalles importantes del editor de contenidos, es decir, de la herramienta que te permitirá escribir tus entradas y páginas y finalizaremos con un recordatorio de los recursos que utilizarás con mayor frecuencia.
Los 20 primeros pasos en WordPress. Parte 3
IV. Editor de contenidos
13. Modalidad Visual y Modalidad Texto
El editor de texto de WordPress es precisamente la herramienta que te permite crear los contenidos de nuestra web: te permite escribir lo que aparece en las páginas y las entradas de tu blog. Es muy parecido a cualquier editor de texto, como Microsoft Word, claro que con menos botoncitos y funcionalidades.
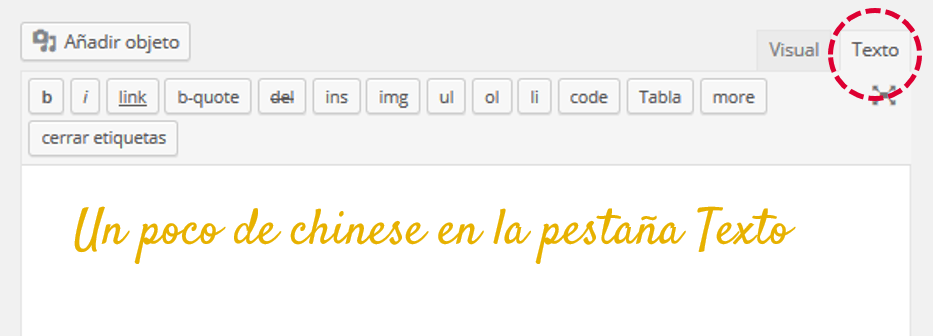
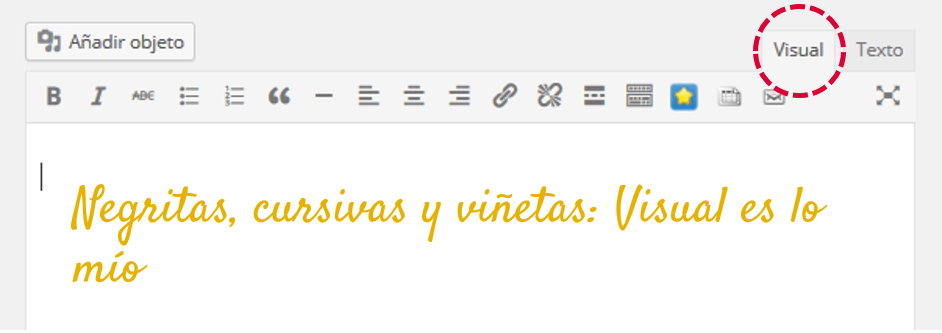
Verás que en la esquina superior derecha del editor hay dos pestañas, una se llama Visual y la otra se llama Texto. La pestaña visual es la que todos los no-geeks usamos ya que es la que contiene la barra de herramientas tradicional, que nos permite cambiar los formatos, colores, añadir listas numeradas o con viñetas, etc.
La pestaña Texto es para los entendidos en html ya que precisamente está hecha para introducir etiquetas html. Si tal como yo eres un novato en temas de programación, de seguro te será más útil la pestaña Visual.


14. ¿Dónde hay más herramientas?
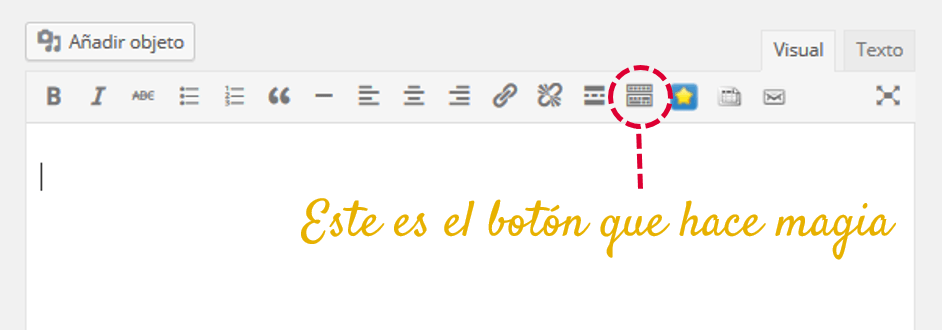
A primera vista la barra de herramientas visual del editor de texto puede resultar, digamos, insuficiente para hacer que nuestro contenido sea visualmente aceptable. El truco está en que por defecto la mitad de las herramientas están ocultas y tendrás que pulsar un botón para desplegarlas. ¿Cuál es ese botón? Lo puedes ver en la siguiente imagen:
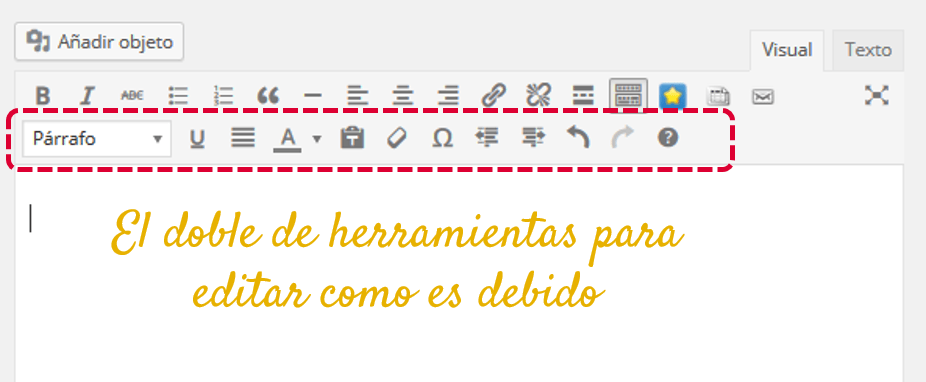
Una vez que haces clic, aparece la segunda barra de herramientas:
15. Atención si vas a copiar contenido desde Word…
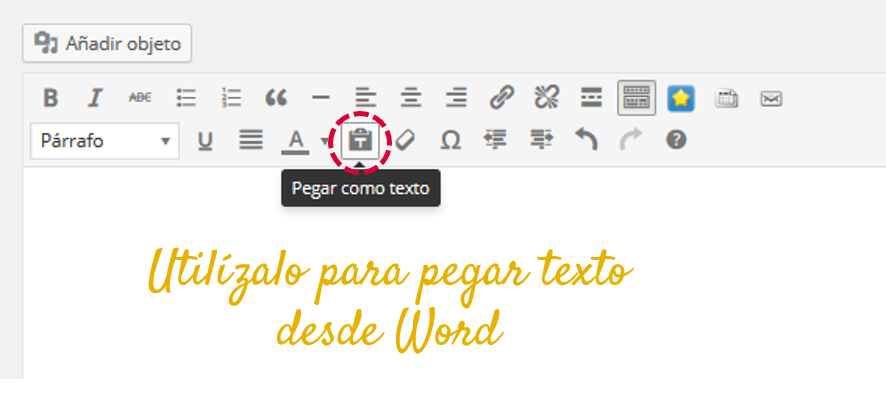
A veces querrás escribir un borrador de tus entradas o páginas en herramientas como Microsoft Word (seguramente con el tiempo te acostumbrarás a escribir tus borradores directamente en WordPress) para luego simplemente copiarlos y pegarlos en las entradas. Lo que ocurrirá es que el texto que pegues en el editor tendrá un formato que luego no podrás modificar, ya que trae las configuraciones que tiene Word… a menos que utilices el botón para pegar contenido desde Word:
 Si lo haces de esta manera, el texto que pegues cogerá el formato que definas para todo el contenido de tu web, lo cual es muy importante en términos de diseño y usabilidad: el objetivo es que las fuentes, tamaños y colores que uses en tu web no distraigan ni confundan al usuario, por el contrario, deben trabajar en función del contenido de tu web.
Si lo haces de esta manera, el texto que pegues cogerá el formato que definas para todo el contenido de tu web, lo cual es muy importante en términos de diseño y usabilidad: el objetivo es que las fuentes, tamaños y colores que uses en tu web no distraigan ni confundan al usuario, por el contrario, deben trabajar en función del contenido de tu web.
16. ¿Por qué hay páginas vacías?
En WordPress las páginas no solo sirven para crear el contenido estático que ponemos en los menús (en el post anterior hablo sobre las diferencias entre entradas y páginas). También funcionan como contenedores en los que se despliegan otros contenidos o funcionalidades, especialmente las que se añaden con los plugins. Muchas veces verás que cuando instalas plugins, se crean páginas automáticamente para que el plugin en sí mismo funcione, sin embargo, la forma más fácil de entender cómo funciona es indicándole a WordPress cuál es la página en la que se mostrarán las entradas de tu blog.
WordPress tiene una opción que te permite definir cuál es la primera página que se verá cuando tus usuarios entren en tu dominio, es decir, en www.tudominio.com (sin añadidos al final). Por defecto, WordPress establece que lo primero que los usuarios verán es un listado con tus últimas entradas, ordenadas por fecha de publicación en orden descendente.
Sin embargo también tiene una segunda opción que es lo que convierte a WordPress en un gestor de sitios web y no solo de blogs y es que puedes indicar que tu página frontal sea una página estática. Para ello debes haber creado primero esa página, que usualmente llamamos «Home» o «Inicio«, (pero que en realidad da igual el nombre que le pongas ya que si la defines como página frontal, utilizará la URL www.tudominio.com) y luego ir a Ajustes /Lectura.
Ahora, volviendo al tema de este punto, imaginemos que quieres dejar como página estática una página a la que has llamado «Home» y que tiene información sobre tí o tu empresa y quieres que las entradas de tu blog se vean en otra página. Para hacer esto, debes crear primero una segunda página y luego indicarle a WordPress que en esa página debe mostrar tus entradas. Lo importante es que en esta página no debes crear ningún contenido.
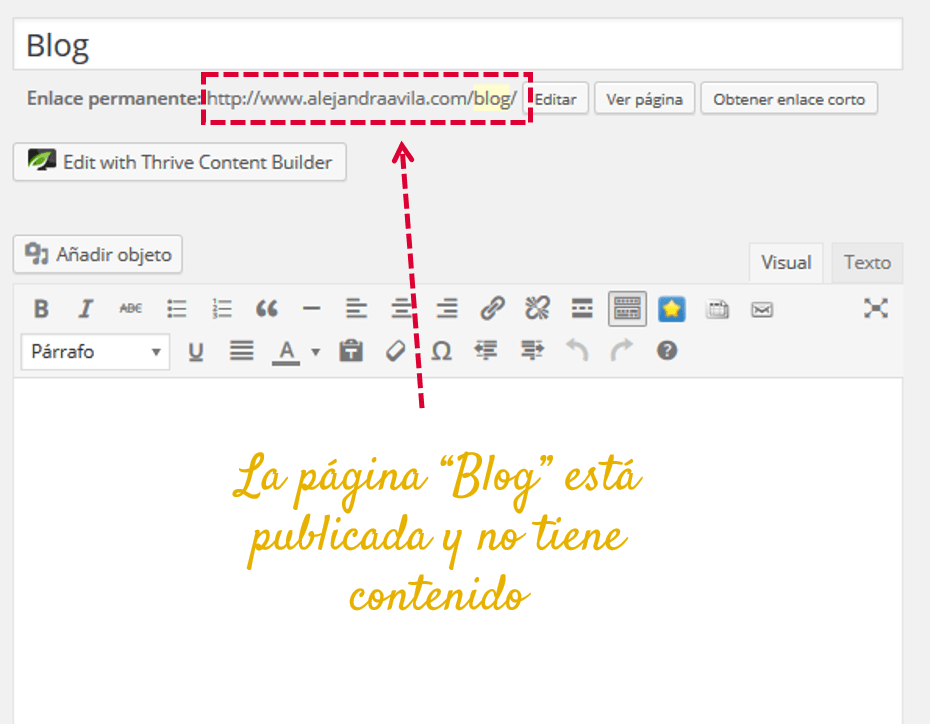
Por ejemplo, he creado una página a la que he llamado «Blog» y la he publicado sin añadirle ningún contenido:
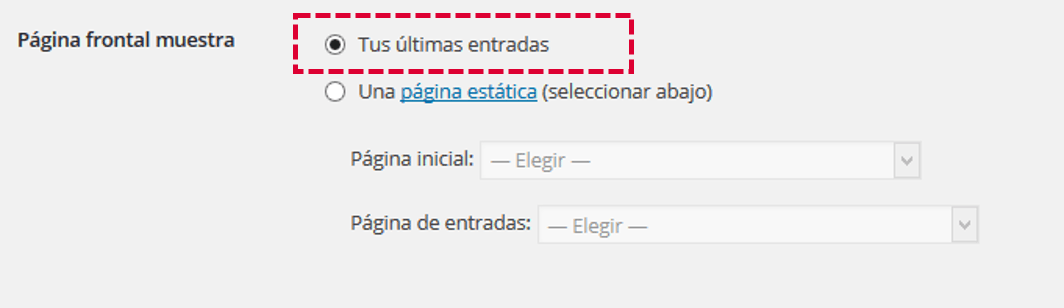
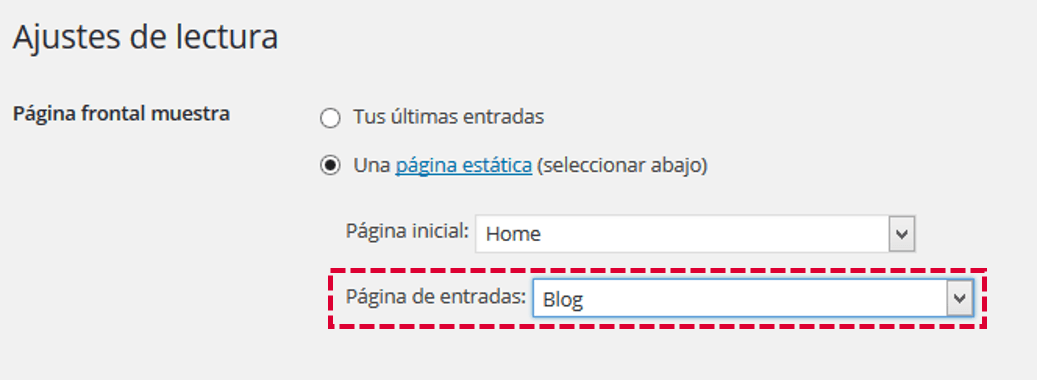
Luego, nos vamos al menú Ajustes /Lectura y en la opción «Página Frontal Muestra» vamos a indicar que la página frontal es una página estática, esta página se llama «Home» y que en la página «Blog» es donde se mostrarán las entradas de nuestra web:
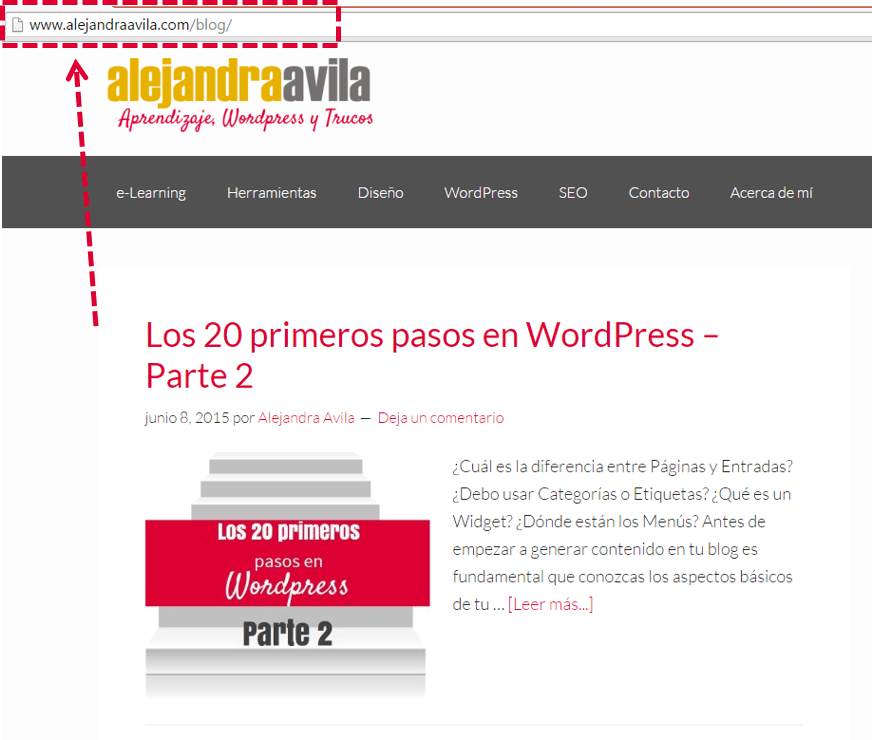
Tras guardar los cambios, verás que en la página «Blog«, en la que no has añadido nada de contenido, se desplegará el listado de las entradas de tu blog:
Como ves, la página «Blog» actúa como contenedor de las entradas. Por tanto, si ves que hay páginas que se añaden con tus plugins pero que no tienen contenido, no te extrañes ni las elimines ya que puede que los plugins en cuestión dejen de funcionar.
V. Recordatorios
17. ¿Cómo veo los cambios que hago en mi web?
Tu sitio tiene un backend o área de administración y un frontend que corresponde a la web publicada. La forma más fácil de ir viendo los cambios que realizas es tener dos pestañas abiertas en tu navegador, una con el backend y otra con el frontend.
Cada vez que haces un cambio en WordPress estos se reflejan de manera inmediata en tu web y esta es una buena forma de controlar que todo se vea tal como deseas.
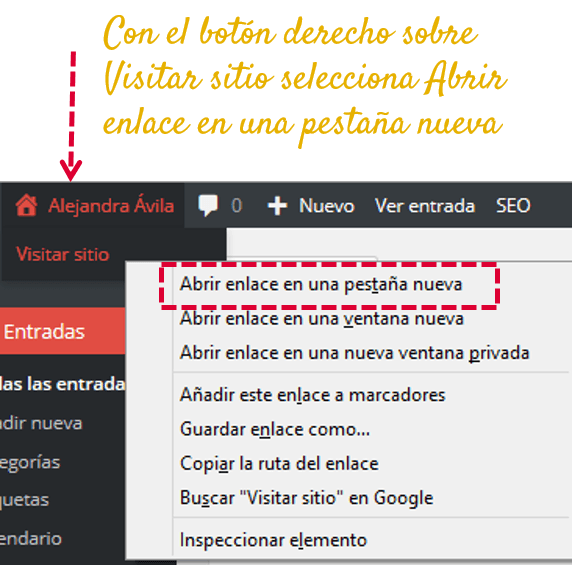
Para ver tu sitio publicado, desde tu área de administración debes pasar el ratón donde está el título de tu sitio, en la barra superior de tu área de administración y hacer clic en el menú Visitar Sitio:
18. He olvidado cómo llegar al panel de administración del sitio…
No eres el único, se trata de aquellas cosas en las que no pones atención y luego te dan dolores de cabeza.
Por defecto, para acceder a cualquier sitio creado con WordPress tienes que ingresar la URL del dominio y luego añadir /wp-admin. Por lo tanto, para acceder al panel de administración de tu sitio, inténtalo desde www.tudominio.com/wp-admin
19. Confirma que los cambios se hayan guardado
Acostúmbrate a ir guardando todo lo que vas haciendo para no perder información en el caso, por ejemplo, de que se pierda la conexión a Internet. Una buena práctica consiste en asegurarte de que los mensajes de confirmación de cambios aparecen. Puede parecer una tontería, pero a veces los cambios no se ven porque cierras la ventana antes de que el proceso de cambio finalice y eso pasa porque dependemos de la velocidad de Internet y aunque cada vez es mejor, a veces es muy lento y perdemos la paciencia.
20. Prepárate una guía breve con los recursos más importantes
Hazte una pequeña guía con los recursos más importantes, para que no te pierdas entre todas las opciones que tiene el menú de administración y no pierdas tiempo probando cada opción.
Cómo mínimo en esta guía debes incluir:
- URL de acceso a la administración
- Dónde creas una entrada del blog
- Dónde creas/modificas una página
- Cómo puedes añadir imágenes
- Dónde se encuentran las configuraciones de los plugins
- Dónde creo/edito los menús
- Dónde edito los Widgets.
Resumen
Y con esto finalizo esta serie de entradas en las que he querido resumir los primeros pasos en WordPress, espero que te sirvan, especialmente si recién estás conociendo WordPress ya que al principio recibes demasiada información y es no es tan fácil orientarse con tantas opciones disponibles. ¡Paciencia y no pierdas la motivación, estás recién descubriendo un mundo muy divertido y que te abrirá muchas posibilidades!
Ahora te pregunto yo ¿estás de acuerdo con estos 20 pasos? ¿añadirías o quitarías alguno de ellos?
¡Hasta la próxima!














Muchas gracias, Alejandra. Estoy empezando desde cero con WordPress y me están resultando muy útiles la gran mayoría de tus artículos. He estado a punto de hacer mi web con WIX, pero creo que WordPress me ofrece mucha mayor flexibilidad, aunque sea algo más complicado de aprender. Saludos y gracias de nuevo.
No te arrepentirás Antonio, si vas a montar una web que sea importante para tí y que quieras rentabilizar, tienes que tener el control completo de ella y eso implica dedicar tiempo a apreder a usarla y sacarle el mayor partido posible. Mucho ánimo y me alegro que los artículos te sirvan 🙂
Un abrazo.
Muchas gracias Alejandra todos estos tips me ayudaran mucho con la creación de mi blog y web, eres muy amable en compartir tu conocimiento.
Namaste
Me alegro mucho Yimi, esa era la idea 🙂
Un abrazo.
Enhorabuena por tu trabajo Alejandra. Ya que hice una consulta a finales de Julio sobre la migración de un blog a wordpress, pero ya me has convencido de que lo que me interesa es unificar blog y web en una página de wordpress csm. Un tema me preocupa ¿las páginas así creadas como se optimizan para movil/tablet? Actualmente trabajo con la página de diseño Wix.com, y es muy sencillo, aunque el diseño no sea espectacular.
Como sé que es un tema complejo te lo propongo como futura entrada.
Muchísimas gracias.
Luis
Hola Luis,
Me alegro que estés pensando en unificar web y blog y más aún que te pases a WordPress 🙂
Lo que comentas sobre la optimización para dispositivos móviles afortunadamente es más fácil de lo que parece, solo tienes que asegurarte de que el theme que utilizas (sea gratuito o de pago) sea responsive, lo que significa que se adapta de manera automática al tamaño de la pantalla.
Es verdad que es más complejo si tu sitio ya está creado, para ello hay otras opciones. Pero me has convencido, me lo apunto en mi calendario editorial, no sé si como monográfico, pero sí que lo mencionaré 🙂
La verdad es que Wix lo conozco muy por encima, sé que tiene un modelo freemium muy similar a WordPress.com pero sinceramente no sé mucho más. Me imagino que tendrá la opción de exportar las páginas y entradas que hayas creado, pero a simple vista no he visto ningún plugin gratuito que permita migrar esos contenidos a WordPress (a diferencia de Blogger, que es muy simple de migrar).
Gracias por pasarte a comentar y por darme ideas, ¡feliz vuelta al cole!