Cómo elegir una paleta de colores para tus cursos online
 Elegir una paleta de colores para tus cursos online puede ser una tarea ardua. Como diseñadores instruccionales a veces nos encontramos con dificultades para definir cuáles son los colores que queremos utilizar en nuestros cursos online, ya que no tenemos los conocimientos suficientes para crear paletas de colores que combinen correctamente y que no le chirríen al usuario.
Elegir una paleta de colores para tus cursos online puede ser una tarea ardua. Como diseñadores instruccionales a veces nos encontramos con dificultades para definir cuáles son los colores que queremos utilizar en nuestros cursos online, ya que no tenemos los conocimientos suficientes para crear paletas de colores que combinen correctamente y que no le chirríen al usuario.
En esta entrada te contaré algunos trucos y te enseñaré algunas herramientas que te ayudarán a crea una paleta de colores para tus cursos online y que también te serán útiles si quieres crear tu propio tu sitio web.
¿Cómo empezar a crear tu paleta de colores?
Para comenzar, necesitamos algunas pistas, que pueden ser de tres tipos:
- Página web de la compañía: de aquí podemos obtener los colores que utilizan
- Logo de la compañía: si no tienen página web pero si un logo, puedes inspirarte en él
- Psicología de los colores: se basa en la teoría de que los colores provocan emociones en las personas y quienes creamos contenidos virtuales debemos tenerlos en cuenta para que nuestros usuarios perciban correctamente lo que queremos transmitirles.
Crear paleta de colores según un sitio web
- Página web o logo de una compañía: si estás creando un curso para una empresa que tiene una página web, puedes comenzar con ello, identificando sus colores principales a través de la siguiente herramienta gratuita:
ColorZilla: es una maravillosa extensión de Chrome o Mozilla que te permite saber cuáles son los colores que se utilizan en un sitio web. Para instalarla simplemente entra en su sitio web y sigue las instrucciones.
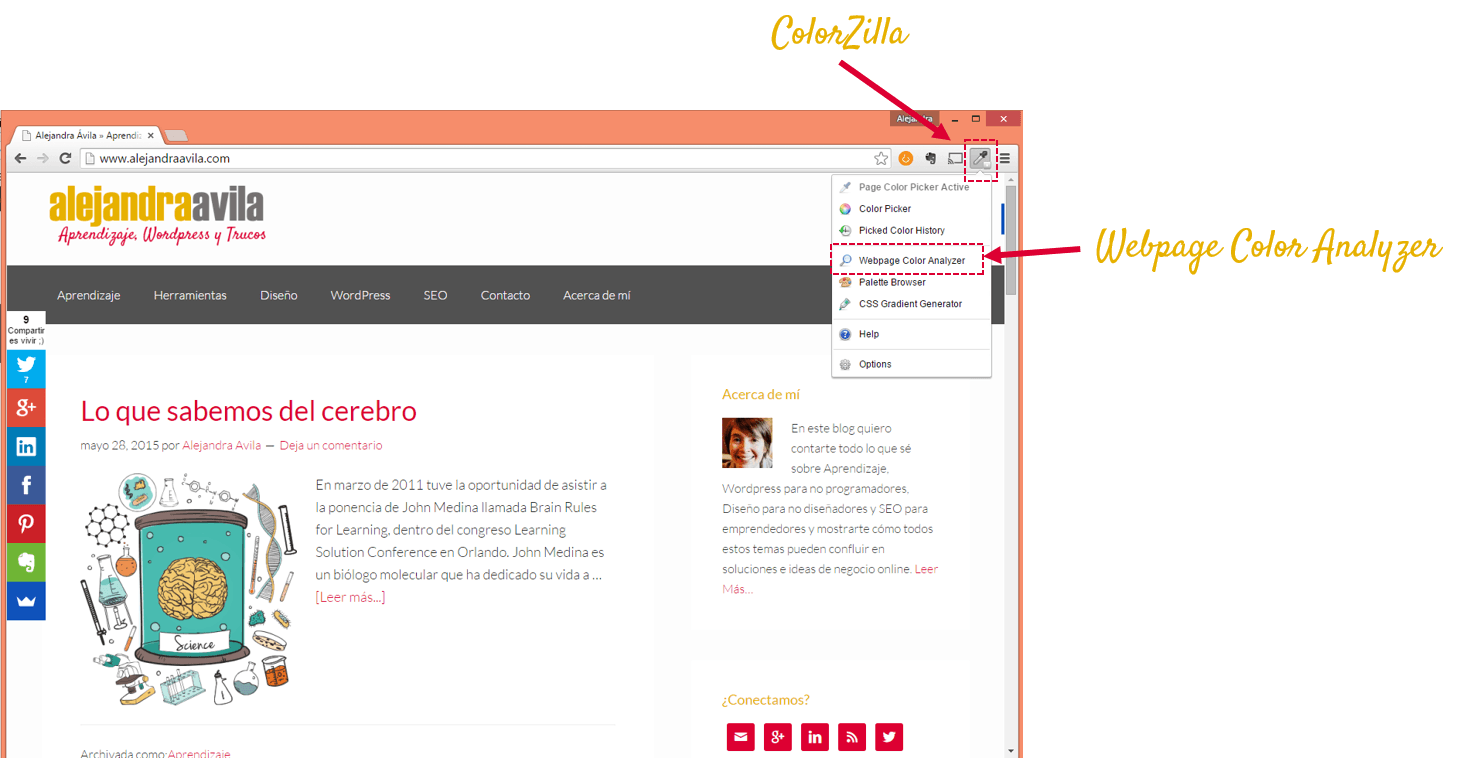
Vamos a utilizar como ejemplo mi propio sitio web. En la imagen que ves a continuación (utilizando Chrome) verás un icono a la derecha de la barra de direcciones URL que es un cuentagotas. Al hacer clic en este icono se desplegará un menú donde deberás seleccionar la opción Webpage Color Analyzer:
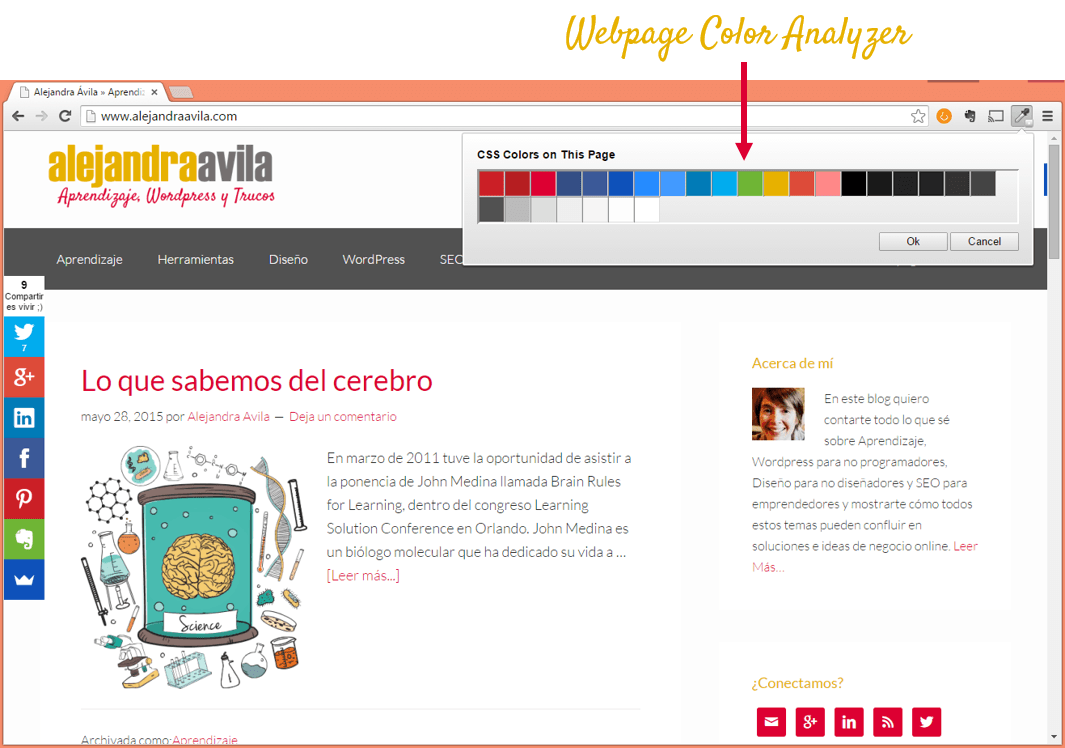
Una vez que haces clic en Webpage Color Analyzer verás una ventana con una serie de colores, como esta:
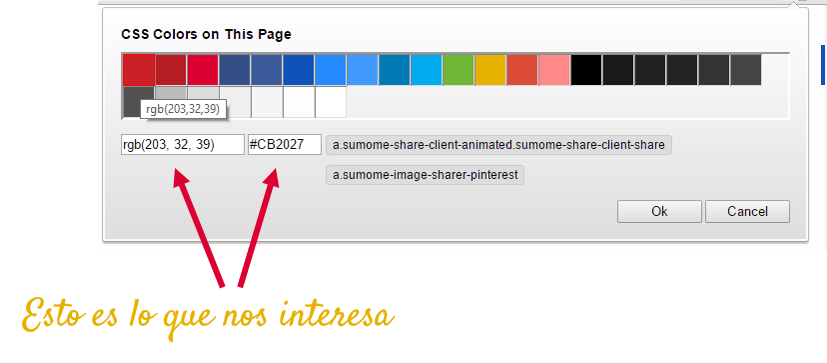
Finalmente, para saber cuáles son los códigos de los colores, debes hacer clic sobre el recuadro que te interese y verás sus códigos html y rgb:
 Si trabajas con una herramienta de autor como Articulate Storyline o Captivate, necesitarás el código html, mientras que si desarrollas tus cursos en PowerPoint, deberás usar el código rgb.
Si trabajas con una herramienta de autor como Articulate Storyline o Captivate, necesitarás el código html, mientras que si desarrollas tus cursos en PowerPoint, deberás usar el código rgb.
Haz la prueba entrando a otros sitios web y compruébalo por ti mismo, es una manera muy práctica de obtener paletas de colores que funcionan sin mucho esfuerzo.
Pero ¿Qué pasa si lo que tienes es un logo y no una página web?
Crear paleta de colores a partir de un logo
En este caso, usaremos otra herramienta gratuita y que también nos ayudará a identificar los colores:
Pixie: es una aplicación muy ligera, una vez que la instalas aparece como una pequeña ventana que coge todos los colores por los que pasa el ratón. Para mí es una herramienta básica por su utilidad y simplicidad. Te cuento cómo usarla para identificar los colores de un logo:
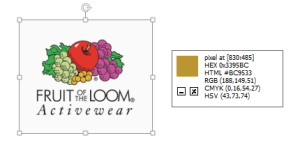
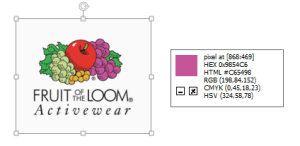
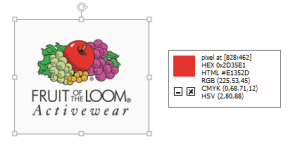
En este ejemplo vamos a utilizar una imagen del logo de Fruit of the Loom que he obtenido en LogoEPS y vamos a pegar la imagen en una página de PowerPoint. Luego vamos a ejecutar Pixie y vamos a pasar el ratón por encima del logo. Lo que verás es algo como esto:
En la medida que mueves el ratón, en pixie van a apareciendo los colores y sus respectivos códigos.
Cuando tienes logos como el de Fruit of the Loom con varios colores ya definidos (que te pueden gustar más o menos pero que ya son corporativos) la creación de la paleta de colores es más fácil, ya que solo debes determinar qué colores van en qué sitios, por ejemplo, qué colores irán en los títulos o en las barras de navegación o en los popups, etc.
Pero, ¿Qué hacemos si el logo sólo tiene un color?
Lo que haremos en este caso, será identificar cuál es ese color utilizando Pixie y luego utilizar una tercera herramienta que nos ayudará a crear la paleta de colores, en este caso, la herramienta que utilizaremos será Paletton.
Paletton es un mezclador de colores que funciona online, no tienes que descargarte nada. Fue creado por Adobe y tiene múltiples opciones que te ayudarán a seleccionar una paleta de colores atractiva y con sentido. Para realizarlo, debes realizar los siguientes pasos:
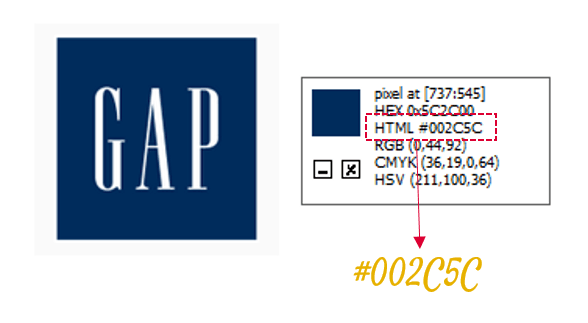
1. Identifica el color básico del logo de tu cliente. Por ejemplo, utilizaremos el logo de Gap, que solo tiene un color (además del blanco):
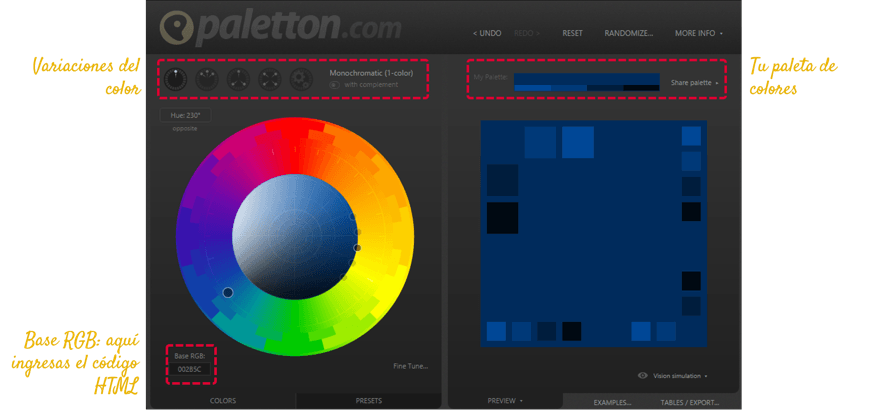
2. Abrimos la página web de Paletton
3. En el campo Base RGB ingresamos el código html, en este caso, 002c5c y le pulsamos OK. Lo que veremos será lo siguiente:
4. Con los botones superiores podemos añadir colores a la paleta, desde el monocromático inicial hasta 3 ó 4 colores complementarios.
5. Una vez que ya tienes tu paleta creada y estás conforme con el resultado, puedes enviarte la combinación de colores por email haciendo clic en Share palette, lo que te permite también compartir tu paleta de colores en tus redes sociales (pero no creo que esa opción te interese demasiado 🙂 )
Paletton tiene un montón de características interesantes que te permiten crear combinaciones que se ajusten al estilo que buscas y además te da la opción de ver tu combinación en real con algunos ejemplos genéricos. En el siguiente tutorial podrás conocer y aplicar estos detalles:
Cómo crear una paleta de colores con Paletton:
Ahora, siempre puede ocurrir que no tengas ni una página web, ni un mísero logo en el que inspirarte… entonces, ¿qué hacer para encontrar la paleta de colores ideal?
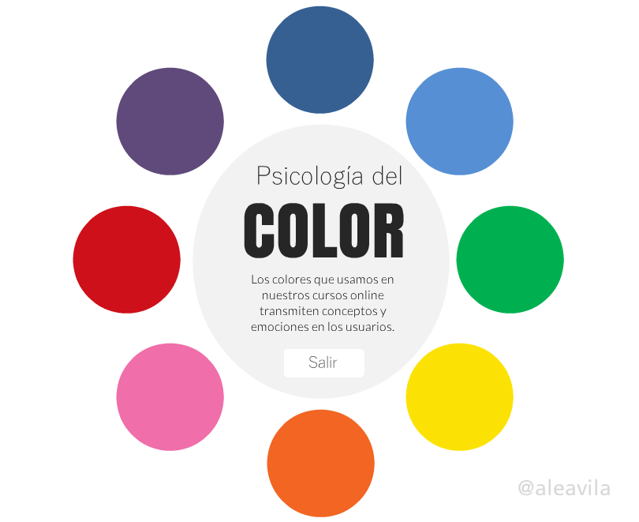
Crear paleta de colores de acuerdo a la psicología del color
Seguir las recomendaciones sobre el uso de los colores que se hacen desde el punto de vista del impacto emocional que genera en los usuarios. Así, si queremos transmitir conceptos de salud o naturaleza deberíamos utilizar los tonos verdes como colores predominantes, mientras que si lo que queremos transmitir es confianza y tradición, la mejor opción es usar la gama de azules.
Haz clic en la imagen para conocer los conceptos más importantes vinculados con los colores (hecho en Storyline)
Bonus track
Si lo que necesitas es buscar inspiración, te recomiendo los siguientes sitios web de diseño para comenzar. Recuerda que aquí lo importante s fijarte no solo en los colores sino en lo que te transmiten.
- Para mí hay un sitio de referencia por excelencia, ya que no solo puedes obtener ideas sobre colores, sino también fuentes, imágenes vectoriales y fotos. Ese sitio es Canva y dentro de poco será de pago, así que aprovecha de conocerlo en profundidad antes de que se pase al lado oscuro!!
- Otro sitio interesante es 99Designs, ya que es una web donde miles de freelancers presentan sus diseños en concursos abiertos, hay muchísimos trabajos realmente interesantes. Mira en su tienda de logos para buscar ideas.
- Entra en SiteInspire y encontrarás una selección de sitios web con diseño de vanguardia y que también te pueden dar ideas de colores
Estas son las herramientas que utilizo y que me han dado un buen resultado.
Y tú, ¿qué proceso sigues para crear tu paleta de colores? ¿conocías estas herramientas? ¿conoces alguna herramienta adicional que sea útil? ¿dónde sueles inspirarte para crear paletas de colores?
¡No te olvides de valorar el artículo y de compartirlo si te ha gustado!














muy bueno este post. Siento que me servirá de mucha ayuda.
muchas gracias excelente información
Hola: no tenía idea de la paleta de colores. Fué toda una novedad.
Me alegro! Espero que te sea útil 🙂
Excelente!!!! Entrare a las paginas recomendadas. Sera una experiencia nueva para mi crear mi paleta de colores.
Que las disfrutes!
Gracias por compartir tus conocimientos… Saludos desde España
Gracias a ti, Joaquin 😉
Muy buen post Alejandra. ColorZilla si que lo conocía pero el resto no. Enhorabuena
Muchas gracias por compartir tus conocimientos, me han servido de mucho ahora que me estoy adentrando en el mundo del e-learning.
Bienvenida al mundo del e-Learning Samantha. Cuidado, es altamente adictivo 🙂
Un abrazo.