4 Principios básicos de diseño para diseñadores instruccionales
 Para cualquiera que sea ajeno al mundo del diseño instruccional le resultará raro saber que los diseñadores instruccionales realmente tengamos poco o nada de diseñadores, al menos en el sentido gráfico del término. El fuerte del diseño instruccional está en la parte instruccional del término, en la creación de un proyecto formativo junto a su planificación y adaptación pedagógica. Se trata de una tarea principalmente conceptual, no estética ni gráfica…. hasta ahora.
Para cualquiera que sea ajeno al mundo del diseño instruccional le resultará raro saber que los diseñadores instruccionales realmente tengamos poco o nada de diseñadores, al menos en el sentido gráfico del término. El fuerte del diseño instruccional está en la parte instruccional del término, en la creación de un proyecto formativo junto a su planificación y adaptación pedagógica. Se trata de una tarea principalmente conceptual, no estética ni gráfica…. hasta ahora.
Hasta hace unos años, para crear cursos online participaban varias figuras, el diseñador instruccional era la principal, pero también había (y sigue habiendo en muchos casos) diseñadores gráficos, quienes eran los responsables de crear la estética o línea gráfica de los cursos y programadores en flash o HTML5, que convertían el trabajo de diseñadores instruccionales y gráficos en un producto final.
Hoy en día, con el desarrollo y popularización de las herramientas de autor (de las que hablaré en un futuro post), la producción de cursos e-Learning ya no requiere la participación ni de programadores ni de diseñadores gráficos, pero eso no significa que solo los conocimientos de un diseñador instruccional al uso sean suficientes para construir cursos de alta calidad. El diseñador instruccional tiene en sus manos la responsabilidad y el desafío de aprender al menos los principios básicos de diseño gráfico que le permitan desarrollar cursos estéticamente coherentes y conceptualmente sólidos.
Una excelente opción para comenzar es con el libro de Robin Williams The Non Designers Design Book quien recopila de una manera brillante los 4 principios básicos de diseño que todo no diseñador debe conocer. Te dejo un breve resumen de cada uno de esos 4 puntos:
4 Principios básicos de diseño:
1. Alineación
Muchas veces nos encontramos con textos, páginas web o cursos donde los elementos de las páginas están puestas allí solo porque había espacio para ponerlas.
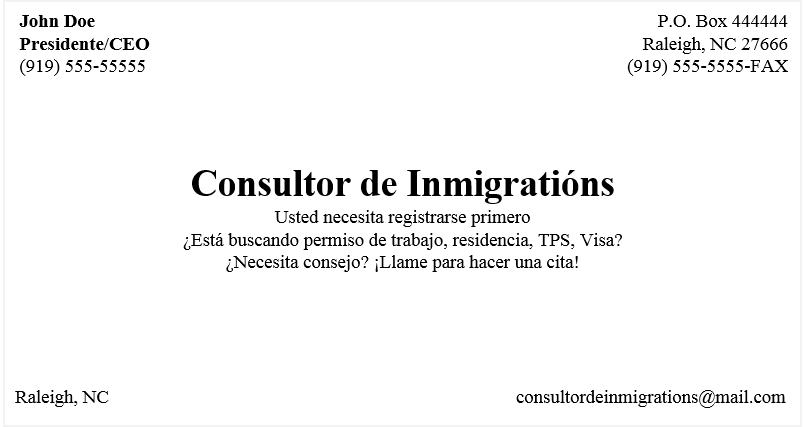
Esta es una tarjeta que encontré en internet a la que le he cambiado los datos personales, me recuerda a las típicas tarjetas de presentación que se utilizaban mayoritariamente hace 15 años atrás.

Fíjate en cada elemento, ¿cuántos tipos de alineación ves? Los elementos localizados a la izquierda están alineados a la izquierda, los de la derecha están alineados a la derecha y el elemento central, está alineado al centro. ¿lógico, no? Vamos a ver cómo quedan aplicando el principio de alineación.

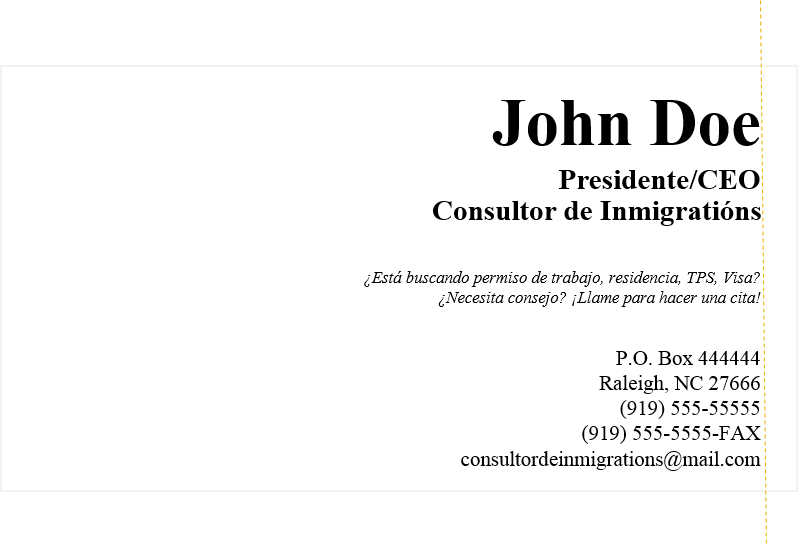
Lo que nos dice el principio de alineación es que, incluso si los elementos de la página están separados, pueden parecer conectados o relacionados con la otra información solo por el lugar en el que se ubican. Es verdad que aquí he hecho un poco de trampa, ya que no solo he aplicado el principio de alineación, sino también el contraste y proximidad, pero al alinear los elementos obtenemos un diseño más fuerte, más definido y, si evitas la alineación central, más sofisticado. Intenta utilizar una única alineación en toda la página, pero si vas a utilizar dos, que ambas estén conectadas:

Usualmente, es la alineación combinada con una selección adecuada de fuentes (de las que hablaré en un futuro post), lo que hace que nuestro diseño sea formal, divertido, sofisticado o serio.
¿Qué debes evitar?
- Utilizar más de un tipo de alineación en la página
- Utilizar la alineación central, a menos que seas plenamente consciente de que quieres crear una sensación más formal o seria. Si vas a elegir la alineación central, que sea porque así lo has decidido, no por defecto.
2. Repetición
El principio de repetición nos indica que tenemos que seleccionar elementos y repetirlos en nuestros diseños. Los elementos a repetir pueden ser colores, formas, texturas, relaciones espaciales, fuentes, tamaños, conceptos gráficos, etc. La repetición es lo que hace que tu diseño sea consistente, que puedas reconocer que todas las páginas pertenecen a un mismo curso o documento.
Seguramente ya usas este principio en tus desarrollos, cada vez que escribes un título lo haces con la misma fuente, tamaño y color o cuando usas viñetas utilizas los mismos gráficos y márgenes. Se trata de hacer consciente este principio y llevarlo más allá de estos ejemplos.

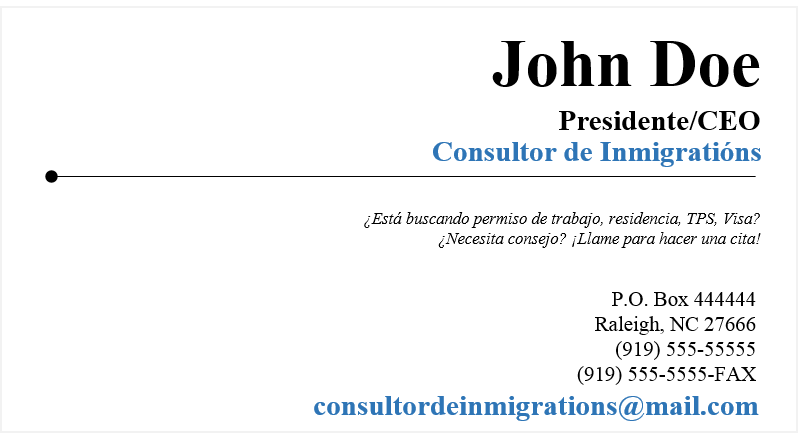
A la tarjeta de presentación del ejemplo anterior, he añadido un elemento de repetición en el color y tamaño de fuente en dos de sus elementos. El resultado inmediato es que cuando miras la tarjeta, tu vista se detiene en los elementos repetidos. Es un truco que sirve para que los lectores vean lo que quieres que vean. La repetición también ayuda a darle unidad a tu diseño. Es la forma más fácil de darle identidad a tu trabajo.
Puedes comenzar por los títulos, subtítulos y viñetas de tu diseño, busca fuentes, tamaños y colores que te den identidad utilizando también el principio de contraste, para generar un diseño más fuerte y dinámico.
Si estamos hablando de diseño de cursos, no te quedes solo con los títulos y las fuentes, utiliza elementos gráficos que den a entender inconscientemente al lector que, sin importar la pantalla en la que se encuentre, está realizando el mismo curso. Algunos elementos que puedes considerar son:
- Controles de navegación: que sean los mismos a lo largo de todo el curso. Articulate storyline te permite modificar los navegadores en cada página, pero si no está plenamente justificado por la actividad que estás realizando, evita usar más de una estructura de navegación en el mismo curso.
- Paleta de colores: elige una gama de colores, idealmente no más de tres, y utilízalos en los mismos elementos del curso (información adicional, ejercicios interactivos, información sobre lecciones/unidades del curso, breadcrumbs, etc.) Aquí puedes ver cómo crear una paleta de colores para tus cursos online.
- Imágenes: este es un punto fundamental. Tus imágenes no tienen que ser las mismas, pero sí que deben tener el mismo estilo y el lector debe ser capaz de reconocer que las imágenes pertenecen a la misma familia. En próximos post te mostraré algunos trucos para conseguirlo. Mientras tanto, aquí puedes ver un ranking con los 18 mejores sitios para descargar imágenes gratis y de calidad.
¿Qué debes evitar?
- Evita repetir demasiado los elementos para que no se transformen en algo molesto para el lector.
- No utilices la repetición como principio único, ten en cuenta el principio de contraste, que conocerás a continuación.
3. Contraste
Básicamente lo que nos indica este principio es que en una página tenemos que evitar elementos que sean meramente similares. Si los elementos que vas a utilizar en una página (fuentes, colores, tamaños, formas, espacios) no son exactamente iguales, entonces haz que sean muy diferentes. El contraste es visualmente lo más atractivo en una página. El contraste es la primera impresión de tu página y al igual que cuidas la primera impresión que provocas en las personas, debes ser conciente de la primera impresión que provocan tus páginas.
Cuando dos elementos no son iguales pero sí se parecen, entonces lo que tendremos como resultado no es contraste, sino confusión. Hay muchas maneras de crear contraste: puedes jugar con los tamaños y colores de las fuentes, imágenes, espacios, etc. Lo más importante es que seas valiente con los contrastes que creas y así evitarás la confusión.

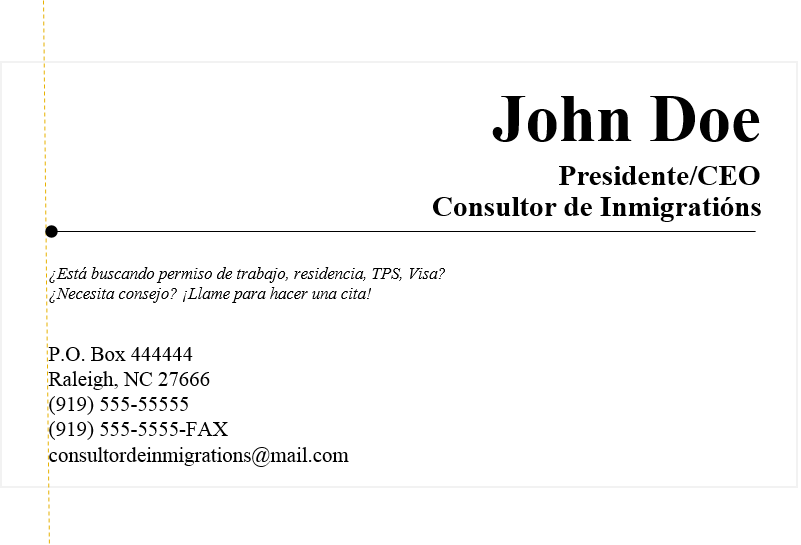
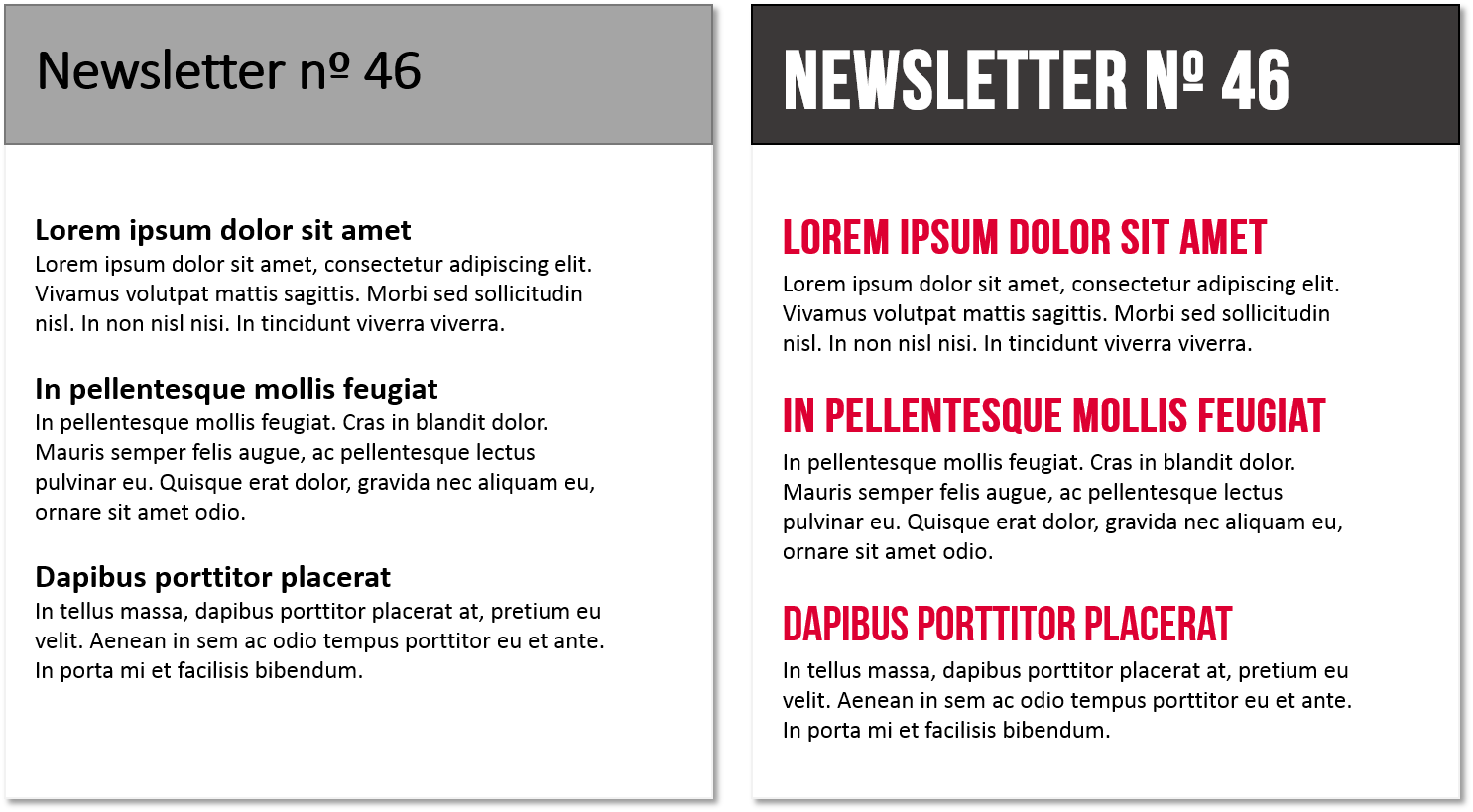
En la newsletter de la derecha enfaticé el contraste utilizando el color, tipo de fuente y tamaño. Puedes ver que el uso de la repetición, la alineación y la proximidad ya están presentes en el ejemplo de la izquierda y lo único que he añadido en el ejemplo de la derecha es el contraste entre los elementos.
Un lector debería poder escanear una página y rápidamente saber de qué se trata. El contraste lo hace posible.
La forma más fácil de añadir contraste es utilizando diferentes fuentes (ya te contaré más sobre las fuentes en un próximo post), pero también puedes hacerlo con colores, tamaños, espacio entre los elementos, etc.
¿Qué debes evitar?
- No seas tímido. Si vas a crear contraste, hazlo con decisión. Si eres tímido sólo conseguirás crear confusión
4. Proximidad
El objetivo que buscamos con la aplicación del principio de proximidad es la organización de los elementos de una página. Los elementos relacionados entre sí deben estar agrupados. Cuando varios elementos se ubican cerca unos de los otros se convierten en una unidad visual, por ello no debes agrupar elementos que no pertenecen a la misma categoría. La proximidad es lo que permite organizar la información, reduce el desorden y da al lector un sentido de estructura. ¿Cómo evaluamos este principio en un diseño? Escaneando la página y contando el número de veces que tu vista se detiene. Por regla general no debería haber más de 5 elementos (eso va a depender del formato).
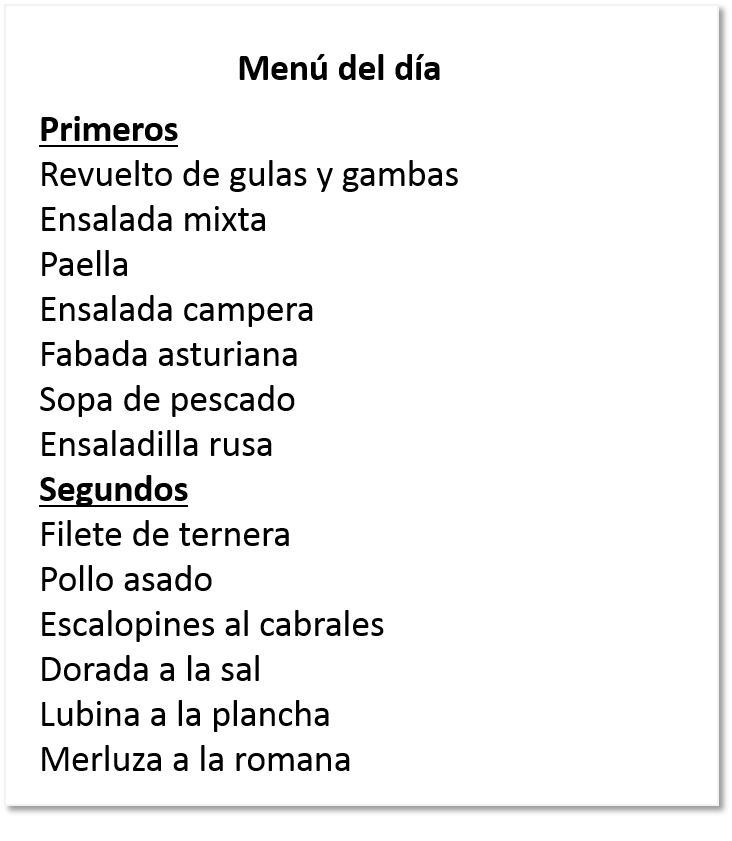
He reproducido un típico afiche de menú del día, me he inspirado en un par de restaurantes asturianos que veo a diario. Obsérvalo y responde: ¿cuántos elementos separados ves en ella? Es decir, ¿en cuántos lugares se detiene tu vista?
Probablemente hayas tenido alguna dificultad para encontrar más de un elemento, a la vista todo el texto aparece como una única unidad visual. El único elemento que hace pensar en una división son las negritas de los títulos de los primeros y segundos platos.
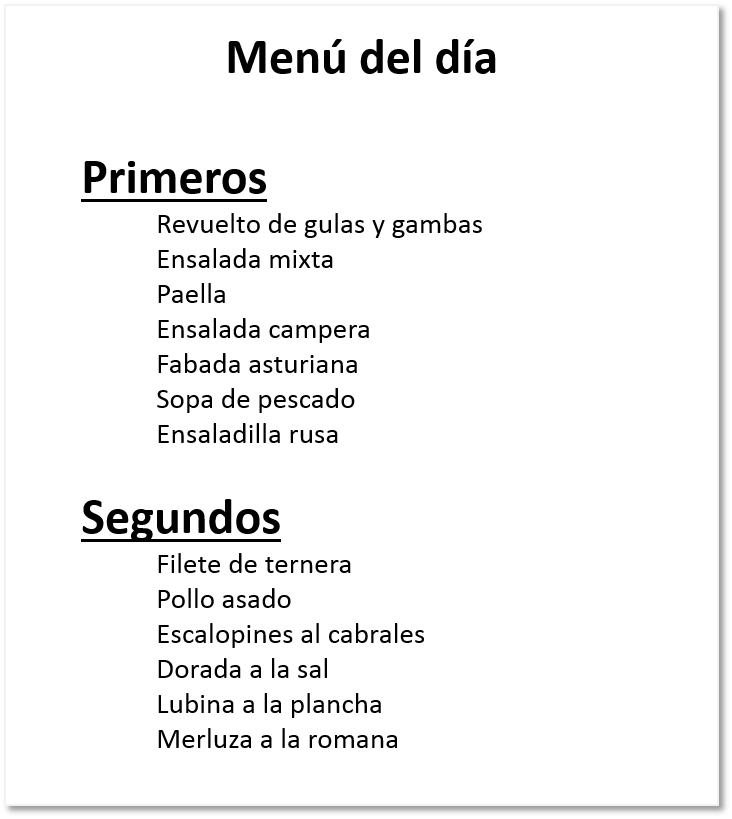
Vamos a integrar el concepto de proximidad haciendo dos cambios en el ejemplo: aumentar el tamaño de los títulos y añadiendo margen a sus respectivos listados:
Con la aplicación de este sencillo principio conviertes un texto difuso en dos unidades visuales e intelectuales claramente identificables y lo más importante, haces que una página sea fácil de navegar al organizar la información en grupos lógicos. Lo que hemos hecho al separar claramente los grupos es volcar lo que tu mente ha hecho de manera inconsciente en una manifestación gráfica consciente, ya que al agrupar los elementos no lo hacemos al azar, aplicamos el principio de proximidad con elementos que intelectualmente están conectados. En este ejemplo he incorporado el contraste en los títulos y la repetición del formato de los mismos.
Si vuelves al ejemplo del principio de alineación que está más arriba, verás que en la tarjeta de presentación también aplicamos el principio de proximidad, al agrupar la información de contacto en una única unidad visual.
Una de las razones más importantes que tenemos los diseñadores instruccionales para conocer y aplicar estos principios de diseño es porque tenemos que conseguir que nuestros cursos estén centrados en el alumno, que sean usables y amigables. Si no organizamos la información de manera coherente, limpia y ordenada, corremos el riesgo de que nuestros lectores se sientan confundidos, se aburran y que finalmente abandonen lo que están viendo.
¿Qué debes evitar?
- No agrupes elementos en cada esquina de la página o al medio sólo porque hay espacio para hacerlo
- Evita que haya demasiados elementos separados en la página
- Evita dejar el mismo espacio en blanco entre los elementos, a menos que sean parte de un subgrupo
- No crees proximidad entre elementos que conceptualmente no estén relacionados.
En resumen
No seas tímido. Como diseñador instruccional tu principal tarea es contruir proyectos formativos conceptualmente robustos, atractivos, lógicos y con sentido. Pero también es tu deber, si utilizas herramientas de autor para crear tus cursos, que ese trabajo conceptual se transforme en un producto visualmente potente, atractivo y coherente.
En este post solo he querido resumir los puntos más importantes de los 4 principios de diseño para diseñadores instruccionales. Si quieres profundizar, aquí puedes encontrar más recursos y si también puedes ver este post donde explico algunos trucos de PowerPoint para e-Learning y donde puedes poner en práctica estos principios.
Referencias:
- Williams, R. The Non Designers Design Book
- Todas las imágenes han sido creadas con PowerPoint 2013









Excelente artículo!
Gracias Julio!